Gantt Chart Druckserver#
Dieses Kapitel beschreibt, wie Sie den Druck von von Gantt/Scheduler-Diagrammen über PDF einrichten. In Allegra Versionen 7.1 und darunter wurden ImageMagick und PhantomJS zum Drucken von Gantt-Diagrammen verwendet. Diese Technologie ist inzwischen veraltet und wird nicht mehr gepflegt.
Die neue Druckfunktion, die von Allegra 7.2 und neuer verwendet wird, basiert auf einem eigenständigen Node.js Druckserver. Hier agiert Allegra nur als Router, der die Druckanforderung an den Druckserver leitet, das resultierende PDF-Dokument wieder vom Druckserver holt und an den Browser des Benutzers weitergibt.
Um Ihre Gantt-Diagramme zu drucken, können Sie entweder den öffentlich verfügbaren Allegra Druckserver (SaaS) verwenden, oder Sie können Ihren eigenen Druckserver in Ihrer eigenen Infrastruktur installieren.
Druckserver-URL einrichten#
Um den öffentlichen oder Ihren eigenen Druckserver zu verwenden, müssen Sie einen Eintrag in den erweiterten Einstellungen Ihres Allegra-Servers hinzufügen oder ändern. Gehen Sie dazu wie folgt vor:

Melden Sie sich bei Allegra mit Administrator-Rechten an
Wechseln Sie in die Verwaltungs-Perspektive
Gehen Sie zu „Serverwaltung“
Gehen Sie zu „Serverkonfiguration“
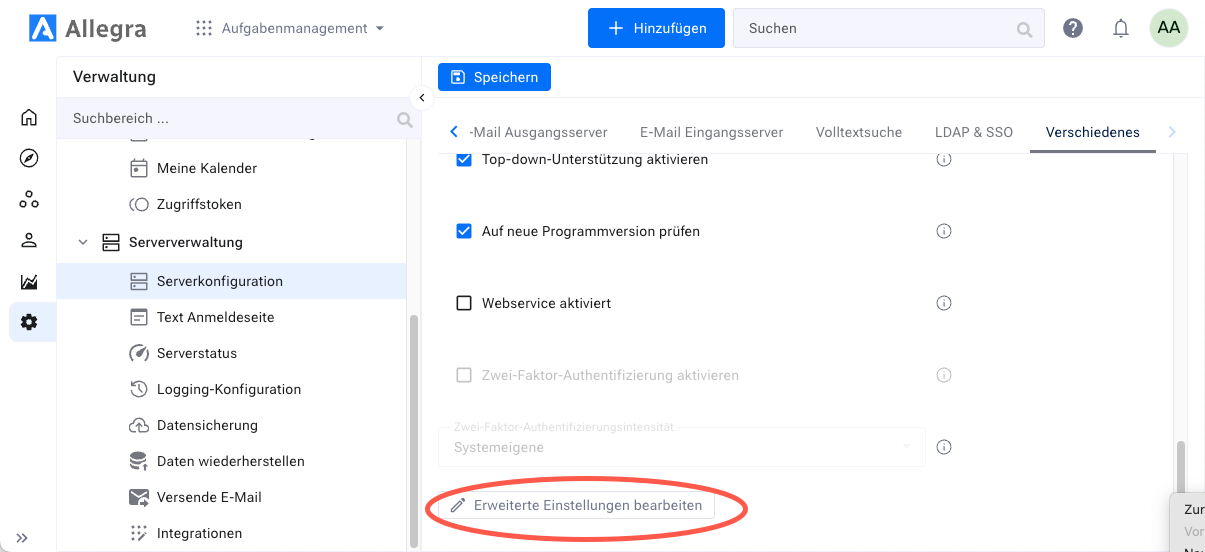
Wählen Sie den Reiter „Verschiedenes“
Editieren Sie die „Ereiterten Einstellungen“
Ändern Sie die folgende Eigenschaft (oder fügen Sie sie hinzu):
ganttAndSch.printServer.url=https://allegra-software.com/allegra-print-server/
und speichern Sie die Einstellungen. Falls Sie Ihren eigenen Druckserver betreiben, sieht die URL etwas anders aus:
ganttAndSch.printServer.url=http://localhost:8090/your-print-server
Bemerkung
Bitte beachten Sie, dass Ihr Gantt-Diagramm an den Druckserver übertragen und dort bearbeitet wird. Nach der Verarbeitung und Übermittlung der resultierenden PDF-Datei an Ihren Allegra-Server werden alle Daten, die mit dieser Transaktion zusammenhängen, vom Druckserver entfernt.
Druckserver-Optionen#
Wenn Sie Ihren eigenen Druckserver unter Ubuntu/Debian oder Windows betreiben, können Sie die folgende Kommandozeilenoptionen des Servers verwenden:
Option |
Beschreibung |
|---|---|
-h, –http=PORT |
Start http server on port |
-H, –https=PORT |
Start https server on port |
-w, –websocket=PORT |
Start websocket server on port |
-W, –securewebsocket=PORT |
Start secure websocket server on port |
-c, –cors=HOST |
CORS origin, default value „*“. Set to „false“ to disable CORS |
-m, –maximum=SIZE |
Maximum upload size (default 50mb) |
-r, –resources=PATH |
The absolute path to the resource directory. This path will be accessible via the webserver |
-f, –config-file=PATH |
The absolute path to the configuration JSON file. |
–no-sandbox |
Chromium no-sandbox argument |
-p, –path=/print |
Optional, the context path of the requests. |
App Server Max. POST Size#
Um große Gantt/Scheduler-Diagramme zu exportieren, muss für Tomcat (oder ein anderer Host-Anwendungsserver) die maximale POST-Größe angepasst werden.
Für einen Tomcat-Server müssten Sie Timeout- und Upload-Größenparameter in der Datei
...tomcat9\conf\server.xml anpassen:
...
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="30000" asyncTimeout="20000" maxPostSize="40000000"
...
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443"
asyncTimeout="20000" maxPostSize="40000000"/>
...
