Gantt Chart Print Server#
This chapter describes how to enable the printing of Gantt/Scheduler diagrams via PDF. In Allegra versions 7.1 and below ImageMagick and PhantomJS were used for printing Gantt diagrams. This technology has become obsolete and is not maintained anymore.
The new printing facility used by Allegra 7.2 and later is based on a standalone Node.js print server. Here Allegra acts as a router only, sending the print request to the print server, retrieving and saving the resulting PDF document and serving it to the users browser.
To print your Gantt diagrams you can either use the publicly available Allegra print server (SaaS), or you can install your own print server on your own infrastructure.
Setting Print Server URL#
In order to use the public or your own print server, you need to add or modify an entry in your Allegra servers Advanced settings (General settings). Please follow these steps:

Login to Allegra
Open Administration perspective
Open Server Administration
Open Server configuration
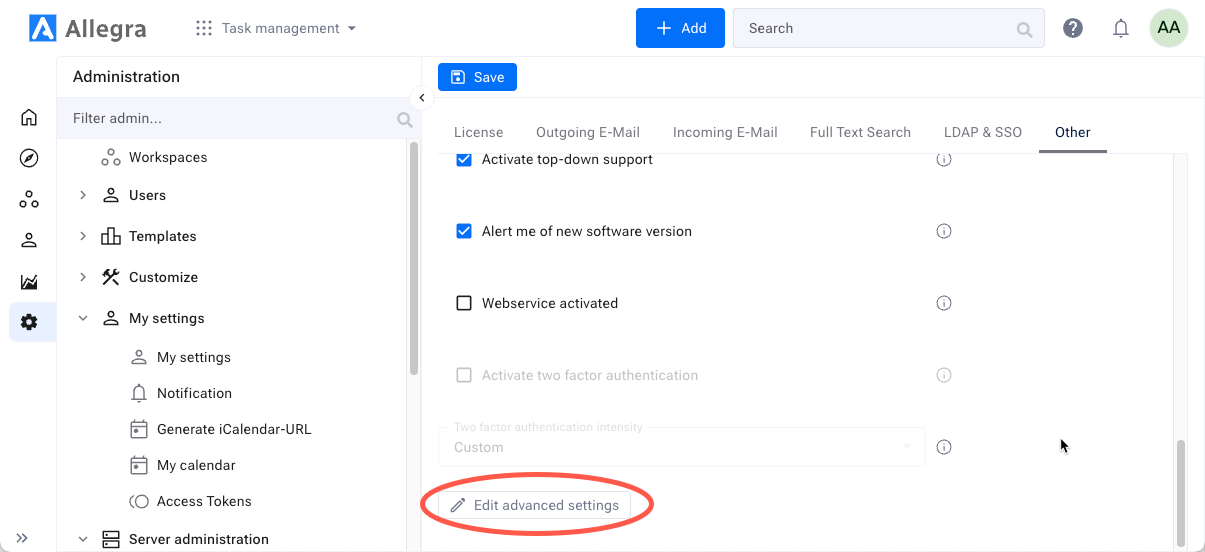
Open Other tab
Edit Advanced settings
Change or add the following property:
ganttAndSch.printServer.url=https://allegra-software.com/allegra-print-server/
and save it. In case you are operating your own print server the URL looks different:
ganttAndSch.printServer.url=http://localhost:8090/your-print-server
Note
Please be aware that your Gantt diagram is transmitted to the print server and processed there. After processing and transferring the resulting PDF to your Allegra server, all data associated with this transaction is removed from the print server.
Print Server Options#
If you run your own print server on Ubuntu/Debian or on Windows, you can use the servers command line options:
Option |
Description |
|---|---|
-h, –http=PORT |
Start http server on port |
-H, –https=PORT |
Start https server on port |
-w, –websocket=PORT |
Start websocket server on port |
-W, –securewebsocket=PORT |
Start secure websocket server on port |
-c, –cors=HOST |
CORS origin, default value “*”. Set to “false” to disable CORS |
-m, –maximum=SIZE |
Maximum upload size (default 50mb) |
-r, –resources=PATH |
The absolute path to the resource directory. This path will be accessible via the webserver |
-f, –config-file=PATH |
The absolute path to the configuration JSON file. |
–no-sandbox |
Chromium no-sandbox argument |
-p, –path=/print |
Optional, the context path of the requests. |
App Server Max. POST Size#
In order to export big Gantt/Scheduler charts the Tomcat (or other host application server) maximum POST size has to be adjusted.
For a Tomcat server, you would need to adjust timeout and upload size parameters in the file
...tomcat9\conf\server.xml:
...
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="30000" asyncTimeout="20000" maxPostSize="40000000"
...
<Connector port="8009" protocol="AJP/1.3" redirectPort="8443"
asyncTimeout="20000" maxPostSize="40000000"/>
...
