Taskboard#
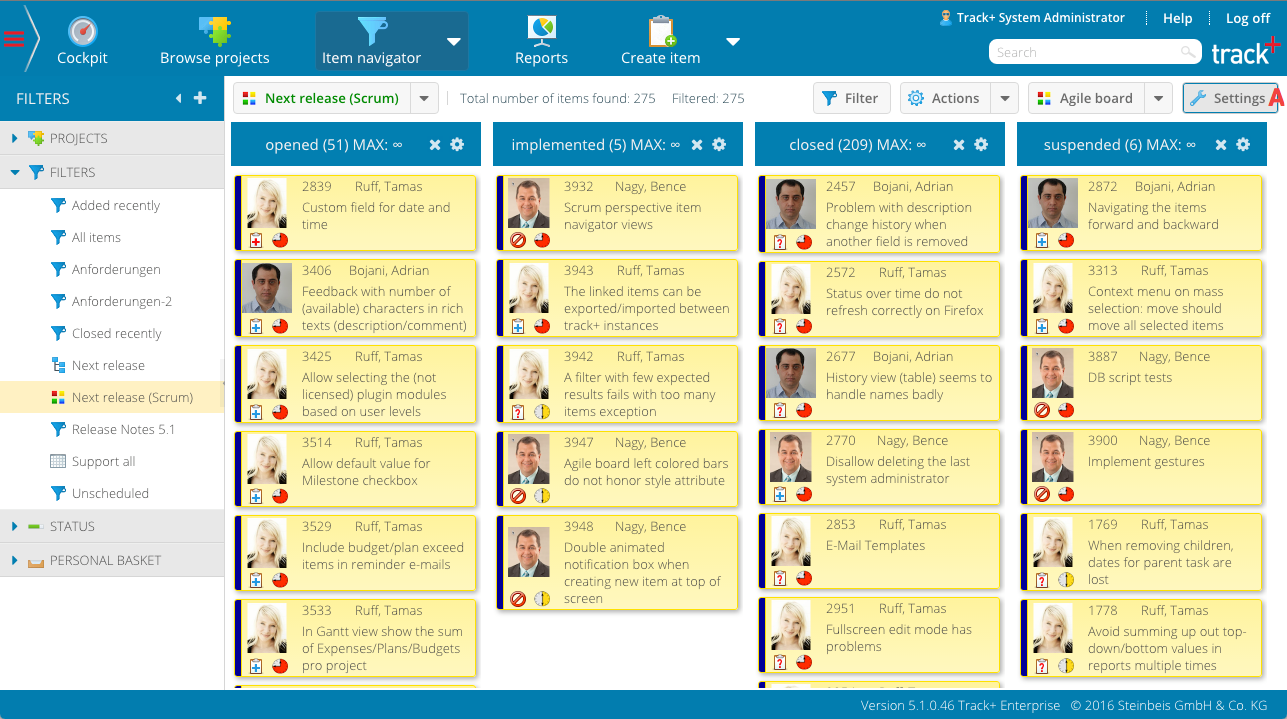
With the taskboard or Agile Board, you can display your items as small cards that you can assign to other employees by moving them, or you can change their state by moving them. You can choose which item attribute should be used as the column identifier. You can exclude values so that you only see the columns that interest you. You can choose the sorting criteria in each column. You can arrange columns by dragging them to a specific location. You can configure which properties are displayed on the cards and how they are laid out.

Cards on the agile board are organized in rows and columns. You can choose which item property is used to place an item in a column. Only objects can be selected that are based on selection lists, such as state, responsible, manager or priority.
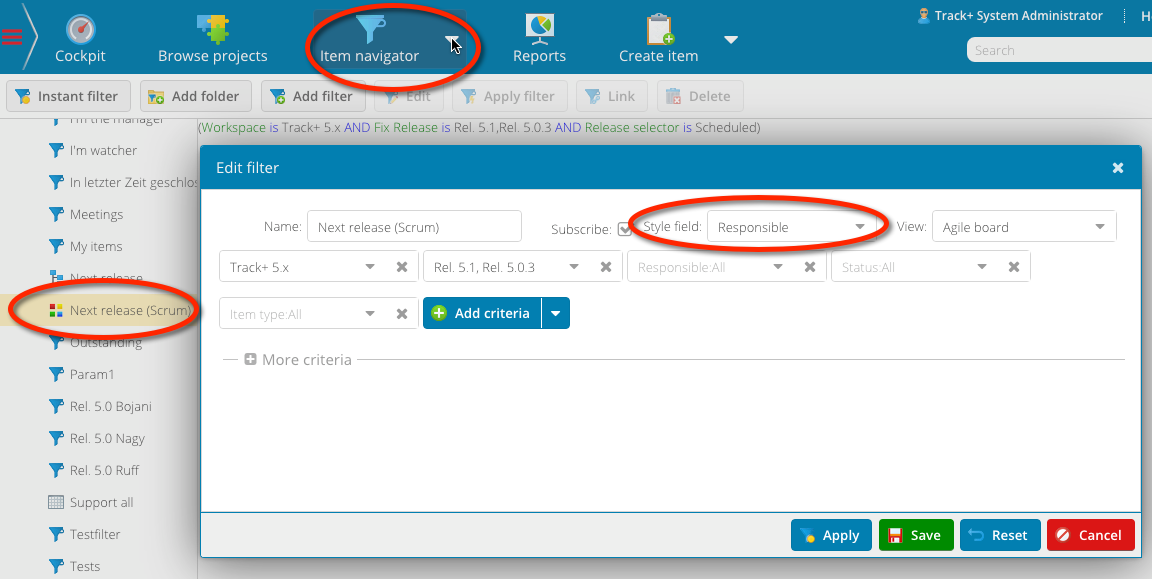
Click on the “Settings” button (A) to display the agile card configuration workspace.
Select the desired column property.
Click again on the “Settings” button (A) to hide the configuration workspace.
Within each column, you can define the sorting order for the cards based on the item attributes.
Click on the “Settings” button (A) to display the agile card configuration workspace.
Select the desired column sorting order.
Click again on the “Settings” button (A) to hide the configuration workspace.
In some cases, you may not want to display the entire set of values that are possible for the column property. You may only want to display some states or some responsibles, but not all of them.
Note
Important: Even if you have not selected a value to be displayed, it will be displayed if at least one item with this value exists.
Click on the “Settings” button (A) to display the agile card configuration workspace.
Select the desired column property values. The order in which you select values determines the order in which the columns are displayed.
Click again on the “Settings” button (A) to hide the configuration workspace.
You can remove column values from the agile card to limit the number of columns shown. To remove a column, click on the small “remove” icon on the right side of the column heading. Note: You cannot remove columns if at least one item with a corresponding property value exists.
With the agile board, you can perform a series of operations using drag & drop technique.
To change the order of the columns, click on the header and drag the column to the new position.
To change the item column property value, click on the entry and drag it with the corresponding value into the column. For example, if the column property is the item state, you change the state of an item by dragging it into the column that represents the new state.
The color of the bar on the left side of each card is determined by the “style” attribute of the current query (item navigator > manage filter). When you define a view, you can set any matching item attribute such as status, item type, responsible etc. to determine the color.
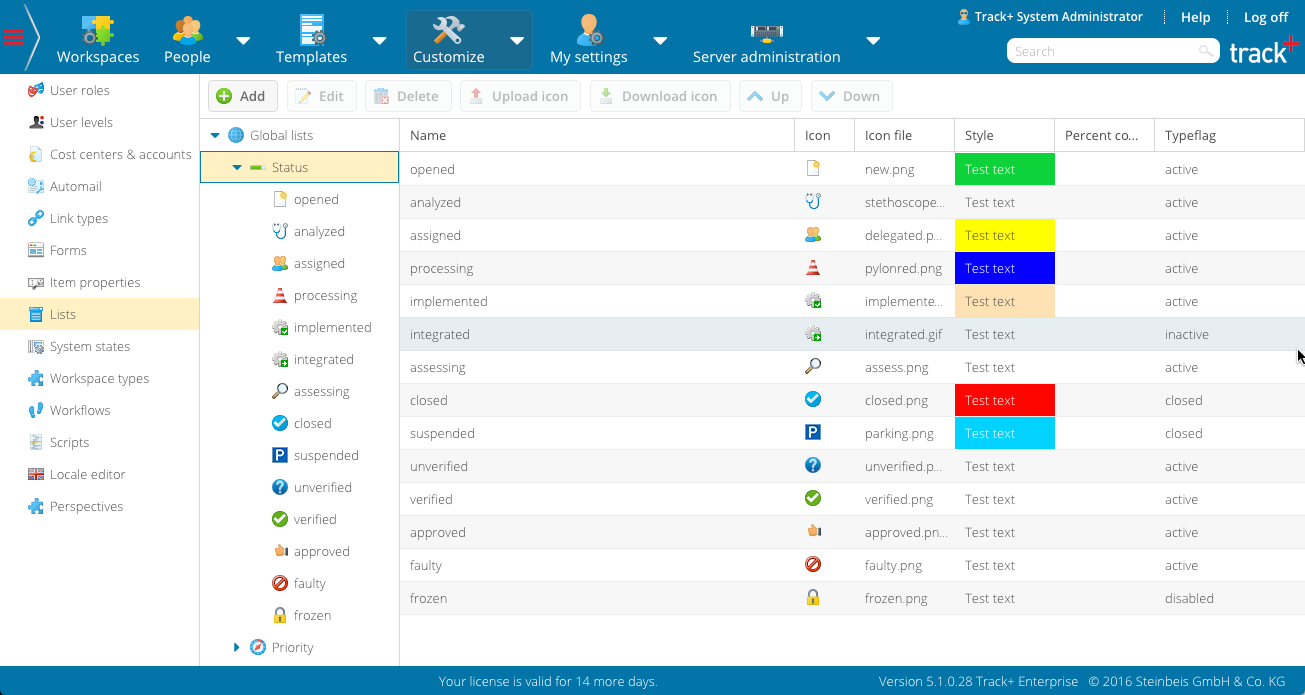
The colors for each property value that you define in the list configuration settings of the lists that are present in your system. For responsibles, the style settings are defined in each user profile. To define the list entry colors, you must have system manager rights (switch to administration perspective, customize > lists > global lists).


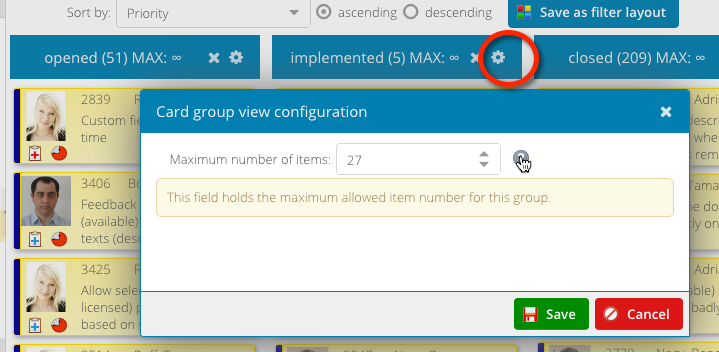
You can set a limit on how many items can be placed in a column on the workspace. The limit only applies to new items.
To set the limit for a column, click on the configuration icon of the column heading and enter the limit.

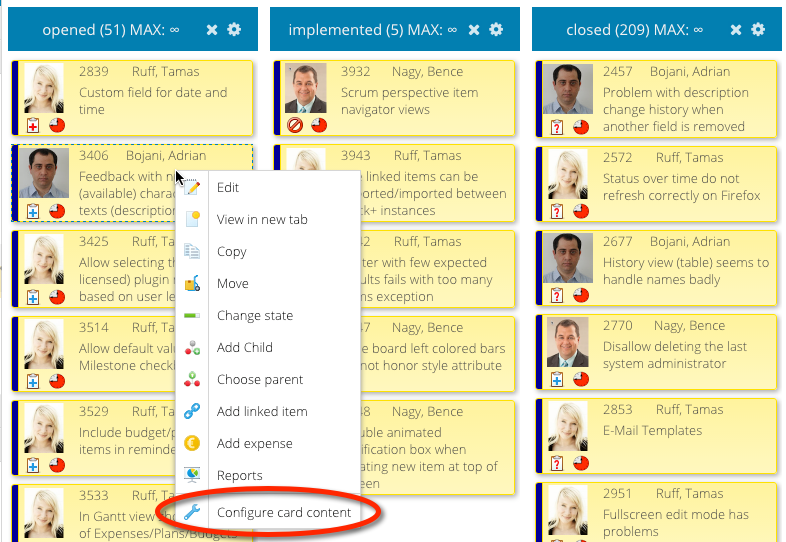
You can define what is displayed on the task cards and how it is displayed. To change the configuration, right-click on the cards and select “Configure card content” from the context menu.

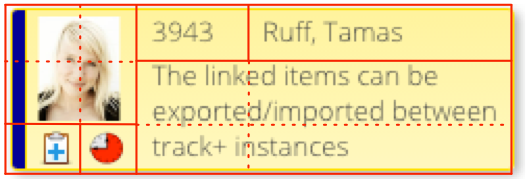
A screen appears very similar to the item form configuration screen. The card configuration follows the same scheme as that for the cockpit configuration and the item form configuration, except that there are no tabs and only one panel. The layout shown in the figures above is achieved as follows:

First, we selected the panel and there were three rows and four columns. Then we proceeded as follows:
From the attribute workspace A, we dragged the “responsible” property to the top left field of the panel.
We selected the field and set the field attributes
Column up to 2
Hide flag
Icon rendering to Icon; This displays the avatar in the case of user fields instead of the name
Label the horizontal alignment to the left
Rowspan to 2
We dragged the item number attribute to field row 1, column 3 and set the label-horizontal alignment to the left
We dragged the responsible attribute to row 1, column 4 and set the horizontal alignment of the label to the left
We dragged the item type attribute to row 3, column 1 and set the icon rendering to icon and marked the horizontal alignment to the left
We dragged the priority attribute to row 3, column 2 and set the icon rendering to icon and marked the horizontal alignment to the left
Finally, we dragged the attribute title (synopsis) to row 2, column 3, set the rowspan and colspan to 2 and set the value horizontally to the left and the value vertically to the top.
