Item Attribute Types#
Items have standard attributes such as a title, an item number, or the last modified date. Additionally, it is possible to create custom item attributes.
This section describes the item attribute types available for creating custom user-defined attributes. More types can be added via plug-ins without modifying the core software.
List of Item Attribute Types#
Nr. |
Attribute Type |
Short Description |
|---|---|---|
1 |
Checkbox |
|
2 |
Cascading Selection List (P-C) |
|
3 |
Cascading Selection List (P-C-GC) |
|
4 |
Simple Selection List |
|
5 |
Multiple Selection List |
|
6 |
Expandable Selection List |
|
7 |
Expandable Multiple Selection List |
|
8 |
Radio Group |
|
9 |
Date |
|
10 |
Floating Point Number |
|
11 |
Integer |
|
12 |
Cumulative Integer |
|
13 |
Short Text |
|
14 |
Long Text |
|
15 |
Rich Text |
|
16 |
Person Selection (general) |
|
17 |
Person Selection (on behalf of) |
|
18 |
Workspace Selection |
|
19 |
Item Selection |
|
20 |
Rich Text Label |
|
21 |
Integer Division |
|
22 |
Throughput Time |
|
23 |
Person Meta-Field (Text) |
|
24 |
Person Meta-Field (List) |
Checkbox#
Checkbox attributes can be checked or unchecked. You can define the default value in the configuration.
Cascading Selection List (Parent-Child)#
Parent-Child cascading selection lists allow selecting from a list of parent options. When a parent option is selected, the list of child options changes. For example, the parent list could be products, and the child list could be components.
Caution
You must have already defined a parent-child list before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.
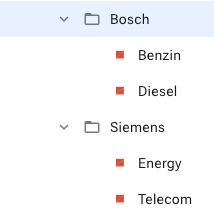
In our example, we have a short list of customers, Bosch and Siemens. The children are divisions of Bosch and Siemens. For Bosch, we have divisions Gasoline and Diesel; for Siemens, we have divisions Energy and Telecom. All this information is contained in the “ParentChild” list.

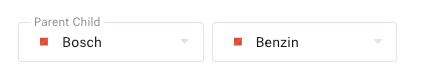
When placed on an input form, the selection looks as shown below.

If the selection in the left field changes, the selection in the right field also changes. Another example could be an operating system selection: Windows, Linux, Solaris on the left side, and the version (98, ME, XP, Vista, Redhat, Debian, SuSE) on the right side.
Note
Even though the selection appears as two attributes, it is a single attribute in the database. To search for this in AQL, you would search for “ParentChild: Bosch # Gasoline”. The attribute name is displayed as part of the tooltip if your label differs from the attribute name.
Cascading Selection List (Parent-Children)#
Parent-Children cascading selection lists link two lists of child options to a single entry in the parent list. The first child has no dependency on the second child.
For example, if the parent list contained vehicle models, the first child list could contain engine sizes, and the second child list could contain colors for this model. Different models can offer different engine sizes and colors.
Caution
You must have already defined a list of this type before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.
In our example, we have defined a generic Parent-Children list with three parents, Parent-1, Parent-2, and Parent-3. Each parent item has two lists with several child items linked to it. For example, Parent-1 has in its first child list Child-1: 1, Child-1: 2, and in its second child list Child-1: L1, Child-1: L2, Child-1: L3. The names can be anything.
On the user interface, it looks as shown below. When the parent selection changes, both child lists change.
Cascading Selection List (Parent-Children-Grandchildren)#
Parent-Children-Grandchildren cascading selection lists create a hierarchy of dependencies. The child list is unique for each parent, and the grandchild list is unique for each child. This can be thought of as a tree with a depth of two.
For example, if the parent list contained car manufacturers, the child list could contain models for each manufacturer, and the second list could contain engine sizes for each model of that manufacturer.
The engine size that can be selected depends on the specific model of that manufacturer.
Caution
You must have already defined a list of this type before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.

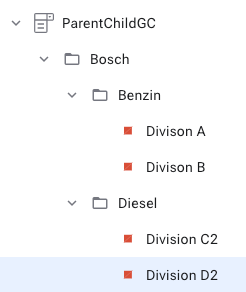
In our example, we have defined a parent list with three manufacturers Bosch, Siemens, and AEG. For each parent, we have defined three children. For each child, we have defined several grandchildren.
If the parent selection changes, both the child and grandchild selections change automatically. If the child selection changes, the grandchild selection changes automatically.
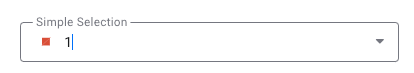
Simple Selection List#
Simple selection lists allow selecting one option from a list.
Caution
You must have already defined a simple list before defining an attribute of this type. Otherwise, you cannot complete the attribute definition.
When you place this attribute on a form, it looks as shown below.

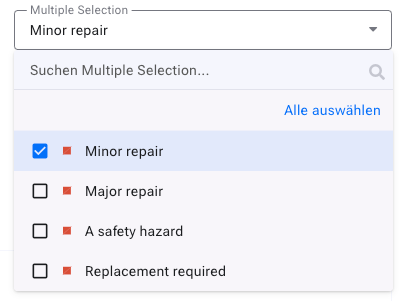
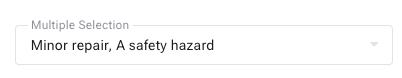
Multiple Selection List#
Multiple selection lists allow selecting one or more options from a list. The default value is configured as part of the list, not as part of the attribute.

Caution
You must have already defined a simple list before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.
When you place this attribute on a form, it looks as shown below.

Expandable Selection List#
Expandable simple selection lists allow selecting a single entry from a list. The list can be expanded from the input form.
Caution
You must have already defined a simple list before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.
Expandable Multiple Selection List#
Expandable multiple selection lists allow selecting one or more entries from a list. The list can be expanded from the input form.
Caution
You must have already defined a simple list before defining an item attribute of this type. Otherwise, you cannot complete the attribute definition.
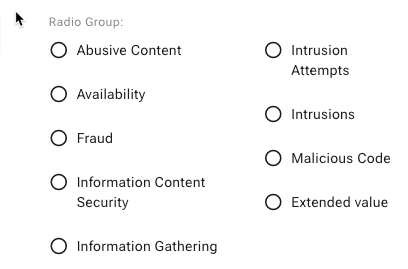
Radio Group#
The radio group offers a selection from a list to mark an entry. The radio buttons can be arranged in a row or in an array. The options can be arranged horizontally row by row or vertically column by column.

Date#
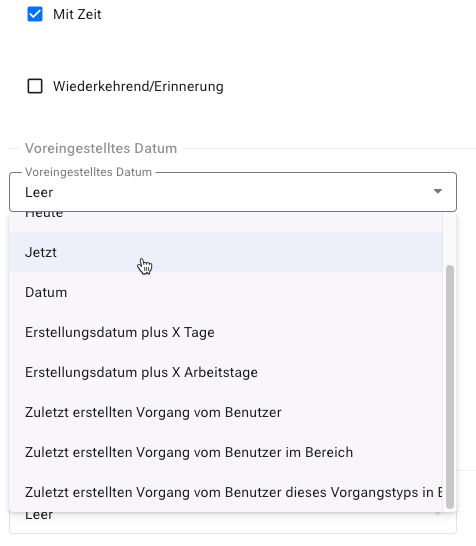
Date attributes contain date values. On the user interface, the date is formatted according to the user’s preferred format. Date attributes have several options.

With Time : Creates a date field with time
Recurring/Reminder : Allows entering regular appointments
Default Date : Allows you to determine the initial value of the attribute.
The field is empty
The field contains the current date 0:00 AM
The field contains the current date and time
The field contains a constant date
The field contains the current date plus X days or working days
The field contains the date of the last item creation by the user
Inherit Hierarchically : The date is inherited from hierarchically higher items if defined there. Otherwise, the default date (see above) is used.
Validate Date : You can set restrictions on the date values a user can enter.
The earliest/latest date is the current date 0:00 AM
The earliest/latest date is the current date and time
The earliest/latest date is a constant date
The earliest/latest date is the current date plus X days or working days
Floating Point Number#
These attributes can hold positive and negative floating-point numbers.
You can define a default value, a minimum and maximum value. The minimum value must be less than the maximum value if present. Additionally, the default value must be greater than or equal to the minimum and less than or equal to the maximum value.
Integer#
Integer attributes can contain integer numbers, negative or positive.
You can define a default value, a minimum and maximum value. The minimum value must be less than the maximum value if present. Additionally, the default value must be greater than or equal to the minimum and less than or equal to the maximum value.
Cumulative Integer#
Attributes of this type behave like regular integer attributes, except they are summed up in an item hierarchy to the root of the hierarchy tree. This means that this attribute is only editable at the lowest level of items.
Short Text#
Short text attributes can contain a short, unformatted text (one line, up to 50 characters).
You can define a default text that appears when creating an item, and you can set the minimum and maximum length of the item attribute.
Long Text#
Long text attributes can contain longer descriptions, up to many thousands of characters. Long texts are displayed as a text area for convenient editing. However, the text cannot be formatted.

You can define a default text that appears when creating an item, and you can set the minimum and maximum length of the item attribute.
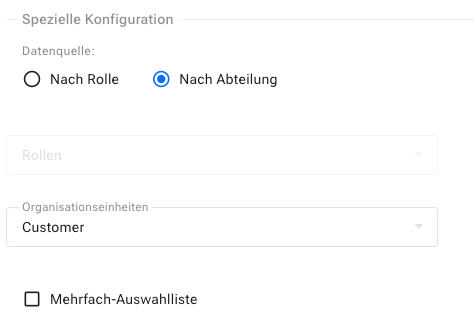
Person Selection (general)#
This attribute allows you to select a user. The people available for selection can be based on roles or departments (organizations). It is also configurable which notification scheme they should be informed by.
Person Selection (on behalf of)#
This attribute is treated like the author of an item. For example, a technician can create an item for someone else, who is then treated as if they had created the item themselves.

Rich Text Label#
With Rich Text Label, you can display rich text, such as a warning.
When you place this attribute on an input form, it looks as shown below.

Workspace Selection#
The workspace selection allows linking another workspace to an item.
Item Selection#
The item selection allows linking another item to the current item.
Integer Division#
This attribute allows you to calculate the quotient from the values of two lists. You can specify which list serves as the dividend and which as the divisor.
This attribute is useful, for example, in calculating a backlog priority in the form: Backlog Priority = Business Values / Story Points.
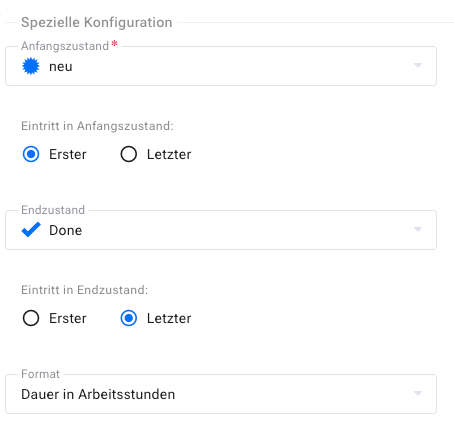
Throughput Time#
This attribute allows you to measure the time between two state transitions. You can set the states and determine whether the first or the last transition should be used for the calculation.